Most React developers know and talk about the popular hooks like useState and useEffect, but very few people know the less popular hooks such as useDebugValue. While this hook is not as important as hooks like useState and useEffect it still plays a crucial role in developing React projects.
In this article, you will learn how to use the useDebugValue hook to make data from your custom hooks easier to understand.
The useDebugValue Hook
The useDebugValue hook in React is a useful tool for improving the debugging experience when working with custom hooks. It allows you to provide a string representation of the value returned by your custom hook, which can be displayed in the React developer tools when the hook is used in a component. This can be helpful for understanding the state of your application when debugging.
Getting Started
To use the useDebugValue hook, you simply need to call it with a string argument inside your custom hook function. For example:
import { useState, useDebugValue } from 'react';
function useCounter() {
const [count, setCount] = useState(0);
useDebugValue(`Current count: ${count}`);
return [count, setCount];
};
In this example, the useCounter hook will display the current count as a string in the React developer tools when used in a component.
Use Cases
One potential use case for the useDebugValue hook is to provide a more human-readable representation of the values returned by your custom hook. For example, if your hook returns an object with multiple properties, you could use useDebugValue to display a summary of those properties in a more easily readable format.
Here is an example of using the useDebugValue hook to display a more human-readable representation of an object returned by a custom hook:
import { useContext, useDebugValue } from 'react';
import { ModalContext } from '../context/ModalContext';
export const useModalContext = () => {
const context = useContext(ModalContext);
useDebugValue(`context value: ${context.modalState.showModal}`);
if (!context) {
throw Error('useModalContext must be inside a ModalContextProvider');
}
return context;
};
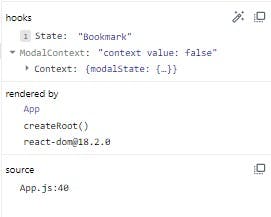
In this example, the useModalContext hook will display the current value of the context as a string in the React developer tools when it is used in a component.
When we inspect this in the devtools, we get something like this:

Using Multiple useDebugValue Statements
import { useContext, useDebugValue } from 'react';
import { ModalContext } from '../context/ModalContext';
export const useModalContext = () => {
const context = useContext(ModalContext);
useDebugValue(`context value: ${context.modalState.showModal}`);
useDebugValue(`context dispatch: ${context.modalState.setShowModal}`);
if (!context) {
throw Error('useModalContext must be inside a ModalContextProvider');
}
return context;
};

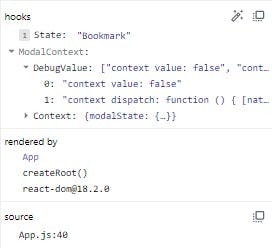
As you can see this works pretty much exactly the same as if you had just passed an array to useDebugValue. Internally, React combines all the useDebugValue hooks into one array in the debug tools.
It's also worth noting that the useDebugValue hook is only supported in the React developer tools, and will not have any effect when your application is running in production. However, it can still be a useful tool for improving the debugging experience when working with custom hooks in development.
Best Practices
Best practices for using the useDebugValue hook:
Use descriptive and human-readable strings for the value displayed by useDebugValue. This will make it easier for developers to understand the state of the application when debugging.
Avoid using complex logic or large amounts of data in the string passed to useDebugValue, as this can slow down the React developer tools and make it more difficult to use.
Only use the useDebugValue hook for debugging purposes, and remove it from your code before deploying it to production.
Consider using the useDebugValue hook in combination with other debugging tools, such as the React Developer Tools browser extension, to get a more comprehensive view of the state of your application.
One thing most people worry about with adding debug code to their application is how it will slow down production, especially if the code for calculating the
useDebugValuelabel is slow. To resolve this,useDebugValuecan take a second parameter which is a function that is only called when the hooks are actually inspected in the dev tools.// useDebugValue also accepts a callback function useDebugValue(context, (context) => context);In the above code, we pass the
contexttouseDebugValueas the first parameter and then as a second parameter, we pass a function. This function will always take whatever you pass as the first parameter touseDebugValueas its argument and then whatever that function returns is displayed as the debug value label.This means that the code to calculate the label is never actually run until the moment someone tries to inspect the hook with their dev tools. This is perfect since it will have no performance impact on your site, but can still provide valuable debug information.
Conclusion
In conclusion, the useDebugValue hook is a useful tool for improving the debugging experience when working with custom hooks in React. By providing a human-readable representation of the values returned by your custom hook, you can make it easier for developers to understand the state of the application when debugging. Just be sure to follow best practices, such as using descriptive and human-readable strings and avoiding complex logic or large amounts of data, to ensure that the useDebugValue hook does not slow down the React developer tools or make them more difficult to use.